公共SDK-H5 JS接入文档(内部)
一、项目获取
向小组负责人拿总项目所存放的SVN地址,拉取项目到本地。

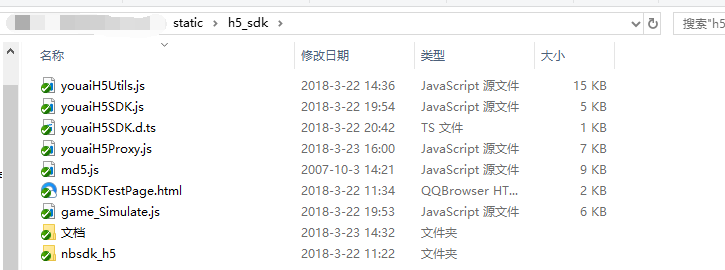
可以看到类似上图的目录,其中:
- H5SDKTestPage.html和game_Simulate.js:分别是自测页面UI和代码。
- youaiH5SDK.js:中间层文件,用于提供接口给游戏并衔接我方接入的js文件代码。
- youaiH5SDK.d.ts:用于把js接口声明为ts接口,以便用ts编写的游戏使用。
- youaiH5Proxy.js:用于接入渠道SDK逻辑,使用内部逻辑,提供接口给中间层,此处的youaiH5Proxy.js文件是模版文件,接入时请复制到相应位置再编辑。
- youaiH5Utils.js:存放了内部逻辑,连接服务端进行各种信息验证,提供接口给我方接入的js文件使用。
- md5.js:顾名思义,是MD加密类,这个文件不要改动。

youaiH5Proxy.js的存放需要注意: 要创建一个文件夹以接入的SDK简称命名,再在这个文件夹里创建一个文件夹以接入的SDK的版本号命名,再将youaiH5Proxy.js模版复制到后创建的这个文件夹里再进行接入。
这里提到了SDK的简称以及版本号,需要到公共后台查看,如何查看请看第二小节。
二、公共后台配置项目

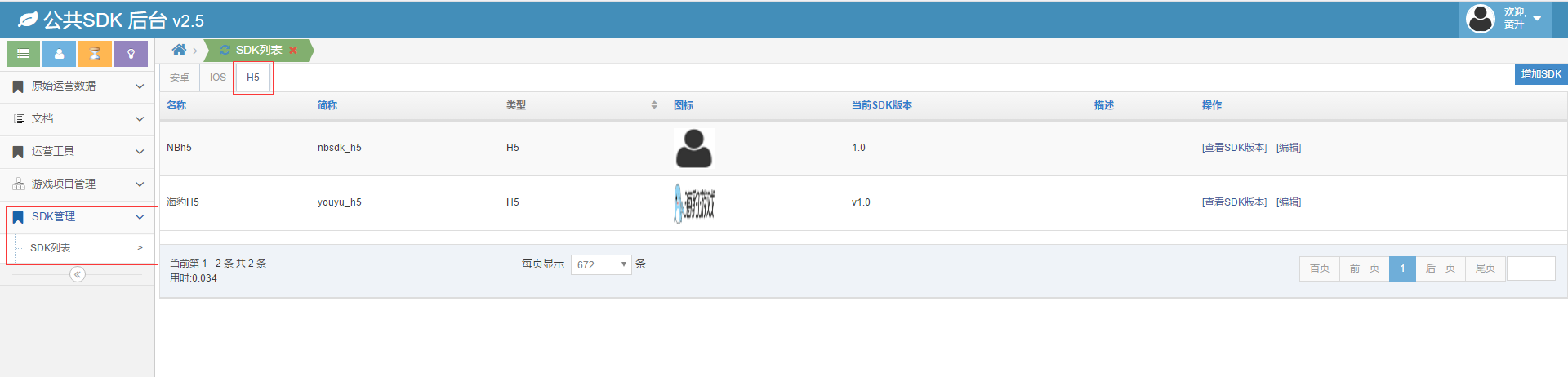
- 公共后台地址也是找小组负责人要,然后点击图中红框按钮找到相应的页面,点击右上角便可以添加SDK。

- 如上图,填写SDK名称、当前版本(为接入的SDK的版本,每次有版本更新记得修改这个版本号)、SDK简称(最好是SDK的英文名加上”_h5”)、客户端类别选择”H5”,最后记得点击右上角的保存。

- 添加完后可以看到后台就有了新增的SDK信息如上,其中就可以看到SDK简称(其实就是你自己刚刚填写的),然后点击查看SDK版本。

- 来到这个页面,这里可以看到该SDK已经添加的历史版本。可以点击对应版本右侧的编辑按钮对版本信息进行编辑,也可以点击复制按钮复制当前版本的复制版(这个操作用于新增版本的配置信息与上个版本的配置信息相同的时候)。点击右上角的新增SDK版本按钮添加新版本。

- 填写SDK版本号、SDK版本代号(这个服务端需要用到,最好每次都询问一下服务端的接入人员)、SDK插入插件包下载地址栏上传接入文件youaiH5Proxy.js到后台。
三、代码接入
根据渠道SDK的文档在youaiH5Proxy.js文件里编写代码,各种接口都有相应注释,详见youaiH5Proxy.js文件。接入完毕后把youaiH5Proxy.js文件上传到后台。
文档更新时间: 2023-06-15 11:46 作者:李志辉